
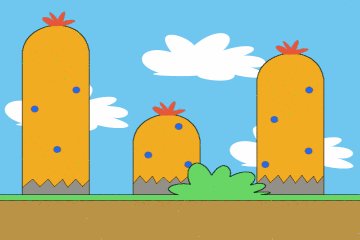
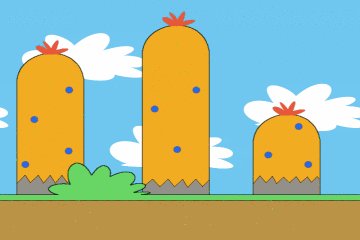
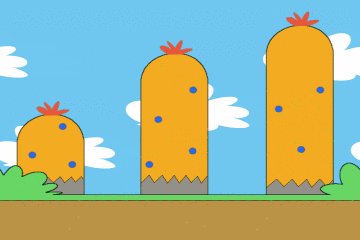
Example of parallax scrolling (by OhSqueezy)
The parallax scrolling is an effect applied to an image to make it move slower or faster than the other images. This effect is very popular in the 2D games, to create a feeling of deepness : when an image goes faster, you think that this image is closer than the rest of the page, if it goes slower, you will think that it is further.
But let’s put that in a web page context: when you scroll down a web page, all the elements go up at the same time and you have the feeling to “go down” in the web page. If an element goes up slower or faster than the others, this is parallax scrolling.
Demo of the parallax scrolling in HTML5
Move up and down this page, you will see that the image goes up and down inside this container!
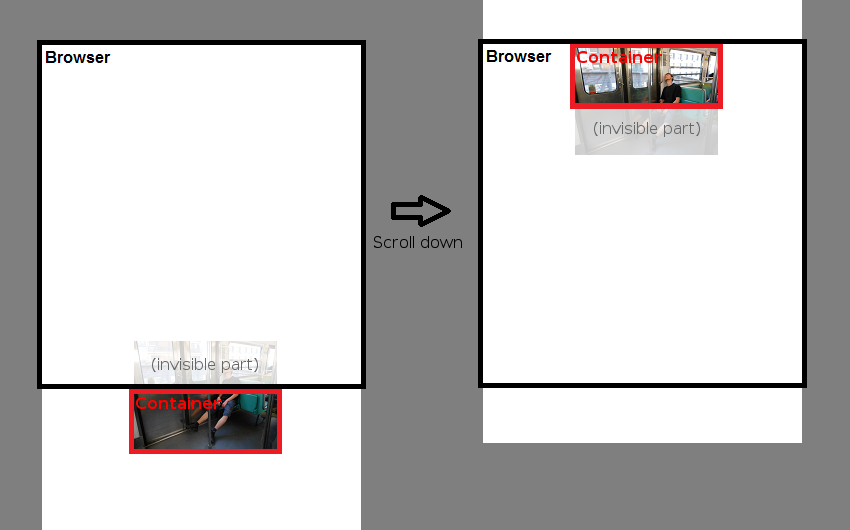
To understand this demo of parallax scrolling in HTML5
The following code snippets will help you to easily integrate a parallax effect in your web page. It will calculate the movement of the image based on the movement of the container inside the browser window. If the container is at the top of the window, the image top will be seen in the container. If the container is at the bottom of the window, the image bottom will be seen in the container.